It occurred to me today that the one thing that is most needed in navigation today is immediacy, everything has a time or a due date, whether that be your next lecture, a job interview, or you just really need to go to the toilet people need to get directions quickly, information needs to be processed instantly.
I myself have been in the situation where I have needed toilet facilities and have search entire levels of the Kirk building at Kelburn campus, only to realize that the toilet is on the floor below me. A navigation device that allows the user to first locate themselves and then locate all available toilets, in particular the closest one, would be a very handy tool indeed.
Friday, 24 August 2012
Code Final Project 2
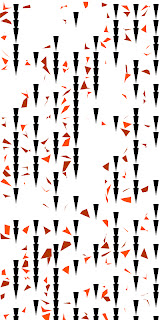
Below is the code for all four of my images, each is a seperat code.
////////////////////////////////First Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke ();
int x=0;
int y=0;
int r=0;
int d=7;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
if (y<400){
fill(146,50,8,200);
}
else {
fill (236,172,74,200);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
////////////////////////////////////Second Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke ();
int x=0;
int y=0;
int r=10;
int d=7;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (236,172,74,200);
}
else {
fill(146,50,8,200);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
///////////////////////// Third Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke();
int x=0;
int y=0;
int r=50;
int d=5;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (236,172,74,150);
}
else {
fill(146,50,8,150);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
//////////////////////////////Fourth Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke();
int x=0;
int y=0;
int r=150;
int d=1;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (236,172,74,150);
}
else {
fill(146,50,8,150);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
////////////////////////////////First Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke ();
int x=0;
int y=0;
int r=0;
int d=7;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
if (y<400){
fill(146,50,8,200);
}
else {
fill (236,172,74,200);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
////////////////////////////////////Second Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke ();
int x=0;
int y=0;
int r=10;
int d=7;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (236,172,74,200);
}
else {
fill(146,50,8,200);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
///////////////////////// Third Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke();
int x=0;
int y=0;
int r=50;
int d=5;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (236,172,74,150);
}
else {
fill(146,50,8,150);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
//////////////////////////////Fourth Image
void setup() {
size (400,800);
background (221,221,221);
smooth ();
noStroke();
int x=0;
int y=0;
int r=150;
int d=1;
while (y<800){
while (x<400){
//tri
if (y<400){
fill (143,45,120);
}
else {
fill(210,121,213);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (236,172,74,150);
}
else {
fill(146,50,8,150);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
Colour Selection
Here are some of my colour themes. The second one is the one I have chosen to apply to my
final images. Colour is something that I have struggled with because
there are so many very different variations, but I think that I managed
to find colours that fit well, but also you wouldn't usually associate
together like brown and pink.
The website 'Kuler' by adobe helped me out hugely.
Thursday, 23 August 2012
Development and refinement
Here are some different trials for my final composition.
In this the lines remain.
In this I have used the 'noStroke' function. this prevents from overpowering the picture with black lines, but in the last image you cannot see the triangles at all.
In this I have used the noStroke funcion on the quadrilateral shapes and not on the triangles. This allows the triangles to be seen as thin lines in the last image.
In this the lines remain.
In this I have used the 'noStroke' function. this prevents from overpowering the picture with black lines, but in the last image you cannot see the triangles at all.
In this I have used the noStroke funcion on the quadrilateral shapes and not on the triangles. This allows the triangles to be seen as thin lines in the last image.
Code Development
Below is what is likely to create my final code. I have done a lot of work at Tuesday's tutorial (21/8/2012) and also at home, having downloaded processing.
void setup() {
size (400,800);
background (142,0,28);
smooth ();
int x=0;
int y=0;
int r=10;
int d=4;
while (y<800){
while (x<400){
//tri
float rand=random (0,2);
if (rand<1)
{
fill (200,190,140);
}
else {
fill(251,247,228);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (120,120,120);
}
else {
fill(66,66,66);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
void setup() {
size (400,800);
background (142,0,28);
smooth ();
int x=0;
int y=0;
int r=10;
int d=4;
while (y<800){
while (x<400){
//tri
float rand=random (0,2);
if (rand<1)
{
fill (200,190,140);
}
else {
fill(251,247,228);
}
triangle (x+30-d,y+40,x+30+d,y+40,x+30,y+2);
//quad
float ran=random (0,2);
if (ran<1)
{
fill (120,120,120);
}
else {
fill(66,66,66);
}
quad (random (x-r,x+r),random (y-r,y+r),random(x-r,x+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y+20-r,y+20+r),random(x+20-r,x+20+r),random(y-r,y+r));
x=x+40;
}
x=0;
y=y+40;
}
}
Tuesday, 21 August 2012
Inspiration
Upon recieving my grades back from my first project I have realised that I could definately have done better, and that I can push myself to explore shapes via programming a whole lot more.
A few quick google search has come up with some interesting images that are good inspiration for me.
These flooded roads have a smooth flowing structure that is reflected. There is also a definate sense of depth to the image.
I searched Bauhausian Designs and found this simplistic chess set. The shapes created are simple shapes that I could produce in code. The Chess board could become a motif.
The grid of this graph has a clear structure wheras the data has no clear structure. I could work with the idea of layering structure over the top of noise and having the two componants (the noisy componant and the structured componant) transform into the other (structure turns to noise, noise turns to structure).
Images from :
http://www.aanda.org/index.php?option=com_article&access=standard&Itemid=129&url=/articles/aa/full/2002/31/aah3395/node3.html
http://www.interestingfactstoday.com/flood-facts
http://www.naefspiele.ch/index.php?id=57&L=1
A few quick google search has come up with some interesting images that are good inspiration for me.
These flooded roads have a smooth flowing structure that is reflected. There is also a definate sense of depth to the image.
I searched Bauhausian Designs and found this simplistic chess set. The shapes created are simple shapes that I could produce in code. The Chess board could become a motif.
The grid of this graph has a clear structure wheras the data has no clear structure. I could work with the idea of layering structure over the top of noise and having the two componants (the noisy componant and the structured componant) transform into the other (structure turns to noise, noise turns to structure).
Images from :
http://www.aanda.org/index.php?option=com_article&access=standard&Itemid=129&url=/articles/aa/full/2002/31/aah3395/node3.html
http://www.interestingfactstoday.com/flood-facts
http://www.naefspiele.ch/index.php?id=57&L=1
Monday, 20 August 2012
Final Object : Balancing Platform Slippers
This is my finished pair of platform slippers that I have used for the project Interactive Objects.
Hamilton
Jayden
Balancing
Platform Slippers
My
design works firstly with the brain’s preconception of what the slippers are. I
have created them so that they appear like ordinary slippers on top of two
plush boxes.
Next
it deals with balance, which is to do partially with the sense of touch and
feel, and partially to do with the brains ability of coordination.
Whilst
wearing the slippers to walk the user will be able to acknowledge the
difference between heavy and light in their feet, as well as balance, and a
lack of balance while they walk.
The
idea behind the slippers is to create an experience that the user can compare
with their usual everyday walking experience. I wanted to have a really heavy
slipper and a really light slipper; this will confuse a person’s sense of
coordination.
People
who have used the slippers will hopefully acknowledge that feet are often taken
for granted, and it isn’t until we confuse them that we really appreciate the
job they do.
Instruction
The
challenge of these slippers is to first put them on whilst seated, secondly to
stand up and walk whilst holding onto something (a table, chair or friend) and
lastly to walk in the slippers without holding anything for balance.
Do
not try on slippers if you are not confident that you can balance yourself.
Incorrect use may result in injured ankles, feet, and other body parts.
Test Subject
I have tested my completed slippers...
I put them in front of the user where they appear to be ientical slippers...
The user stands up and notices the weight difference...
The user takes a step, holding up the heavy slipper and wobbling on the light slipper...
Another step, lifting the light slipper.
Standing on the light slipper and lifting the heavy one compresses the light slipper as it is made of foam.
Standing on the heavy slipper is simpler because the heavy slipper is solid and does not compress.
I put them in front of the user where they appear to be ientical slippers...
The user stands up and notices the weight difference...
The user takes a step, holding up the heavy slipper and wobbling on the light slipper...
Another step, lifting the light slipper.
Standing on the light slipper and lifting the heavy one compresses the light slipper as it is made of foam.
Standing on the heavy slipper is simpler because the heavy slipper is solid and does not compress.
Sunday, 19 August 2012
Graph Idea
An idea I have that is potentially gimicky is to create a graph to contain the rest of my coding images, as if I was measuring the structure/noise as time goes on.
I created the above images fairly easily, whether or not the fit in with the rest of the image I do not know.
Trials
Here are some of my trials. I have used this mostly as a practice of how to use loops. Initially I thought 'for' loops would be easier than 'while' loops, but I have found out the contrary; while loops allow the code to be set out a lot neater on the page and therefore easier to follow.


Here I have made columbs of squares and triangles of many different and random colours. The squares then transform into random quadrilaterals; the first step towards noise.


Here the triangles are growing. Then the quadrilaterals continue to grow towards noise.
Lastly I tried to rotate some of the triangles so some were facing up and others down, this did not work but I rotate a lot of my image completely off of the page. This was because I using the rotation tool with out using the pushmatrix and popmatrix functions which allow a part of the image to rotate about its own centre of rotation.


Here I have made columbs of squares and triangles of many different and random colours. The squares then transform into random quadrilaterals; the first step towards noise.


Here the triangles are growing. Then the quadrilaterals continue to grow towards noise.
Lastly I tried to rotate some of the triangles so some were facing up and others down, this did not work but I rotate a lot of my image completely off of the page. This was because I using the rotation tool with out using the pushmatrix and popmatrix functions which allow a part of the image to rotate about its own centre of rotation.
Saturday, 18 August 2012
Triangles
Today was a lot more productive than any session so far. I started refreshing my memmory of loops, I discovered codeacaemy.com and began to relearnthe basics properly. I then began to create some interesting images by first mastering the triangle function and then experimenting with loop values, colours, and a few other functions including the opacity function and the noStroke function.
These helped me to come up with some really interesting combinations of shapes.
These helped me to come up with some really interesting combinations of shapes.
Subscribe to:
Comments (Atom)